As I mentioned in my previous post, Basic Primitives is a powerful tool for making Org Charts for your website. I thought it would be useful to document a little bit how to use the Basic Primitives Org Chart tool, because the examples weren’t quite the tutorial I was hoping to find.
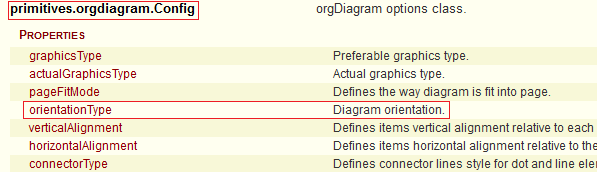
So, starting with a simple example of something I needed for my project, I wanted to change the chart’s orientation from top to bottom to left to right. I started by searching the reference guide for orientation. I found it was a part of the primitives.orgdiagram.Config class.
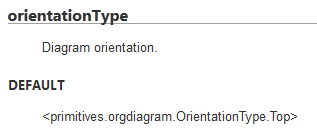
 So far, not much on how to use it though. Clicking on orientation type takes you to a more detailed explanation:
So far, not much on how to use it though. Clicking on orientation type takes you to a more detailed explanation:
Disappointingly, that’s a pretty terse explanation. Ideally, it would explain all the different choices, where to set this property, and have a code snippet to show you the synax. Some defaults in this document are linked to their choices. This one is not.
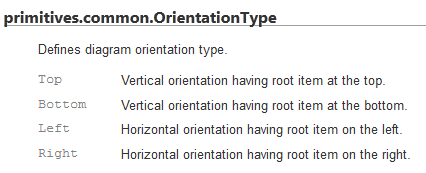
Searching the page for OrientationType does yield promising results for what the possible values are at least:
The best looking match is:
There’s also a close sounding match “primitives.
So, now, how to use the information we’ve found from the reference guide?
If you go to the “How to Use” section, there’s a list of examples. You could really start with any of them, but I’ll pick the “First organizational chart”. On the plus sides, these examples are all editable, so you can experiment. On the down side, if you make a syntax mistake, the whole chart disappears and it doesn’t tell you where your mistake is.
So the important parts here are where the global options variable is initialized, and where they use it.
Initialization:
var options = new primitives.orgdiagram.Config();
this is given in the example. You’ll notice the variable options is of the type primitives.orgdiagram.Config, like we saw in the reference guide above. So this variable is the one you need to use to change any *global* configuration item that is in that same section of the reference guide.
Now skip down near the end of the example:
options.rootItem = rootItem;
options.hasSelectorCheckbox = primitives.common.Enabled.True;
These two lines change a couple of the global configuration options. So, to add another global option, you just need to add another line of code before or after these two lines, adding your new option.
Go back to the beginning of the reference guide, jump to the section on primatives.orgdiagram.config again, everything under the word “properties” here is a property of options that can be set:
The correct value to use is a little trickier in this particular case. The documentation showed an example of the default being primitives.orgdiagram.OrientationType.Top, however, the documentation shows the possible values for Orientation under a heading called primitives.common.OrientationType. Notice anything different about the package naming? Yeah, that’s a little confusing, and I ended up with a blank diagram a couple times because of this.
Looking at the source code for the enumeration, it appears to be a simple documentation error, that the comment was not updated when the package name was changed for whatever reasons. Here’s the definition in the source code:
/*
Enum: primitives.common.OrientationType
Defines diagram orientation type.
Top - Vertical orientation having root item at the top.
Bottom - Vertical orientation having root item at the bottom.
Left - Horizontal orientation having root item on the left.
Right - Horizontal orientation having root item on the right.
*/
primitives.orgdiagram.OrientationType =
{
Top: 0,
Bottom: 1,
Left: 2,
Right: 3
};
Yep, I’m sure you’ve all seen code like that before. Anyway, just use OrientationType defined in orgdiagram, because that’s what the code says, and what works. And if you find some other property you want to set, and it’s not working, check the package name in the source code to make sure it’s right.
So our working line of code to change the orientation becomes:
options.orientationType = primitives.orgdiagram.OrientationType.Left;
And you just have to put that with the other global options (technically, other places are ok too, but to keep things simple, leave all the options in one place.
If you go back to the orgdiagram.global properties list at the beginning of the documenation,
(there’s more than fit in this screenshot), any of these are set following the same formula. Orientation Type is not the only enumeration incorrectly documented. graphicsType isn’t defined in the documenation at all. Just search the source code for the possible enumeration values. Theres no apparent consistency about whether things are under common or orgdiagam, so just look up what’s in which spot, unless you start to notice a pattern I missed.
options.graphicsType = primitives.common.GraphicsType.Canvas;
options.pageFitMode = primitives.orgdiagram.PageFitMode.PageHeight;
and so forth.
A couple of other options I ended up changing for my diagram included:
options.connectorType = primitives.orgdiagram.ConnectorType.Squared;
options.hasSelectorCheckbox = primitives.common.Enabled.False;
options.minimalVisibility = primitives.orgdiagram.Visibility.Normal;
As a footnote, changing the template around, because we didn’t need pictures next to the roles (since we only showed names for board members on our chart) was a bit more complex and requires structural changes to the javascript. I wouldn’t recommend it for javascript/jquery beginners unless the demo one is really close to what you need. But if you’re a seasoned user of javascript, it’s quite doable.



Thank you.
There is no need to set minimal visibility to normal. It is sub option related to pageFitMode. If it is set to None, then chart does not change nodes representation and always shows them in normal form.
If you change fit mode to fit to page then chart will try to collapse some nodes in order to fit them into available space. It is meaningfull for use cases having a lot of nodes, nodes close to root of hierarchy have big gaps, so it is very difficult to relate them. So partial collapse of nodes it is an attempt to combine local zoom and global view of chart.
I agree that json format is more convinient for API for JavaScript/jQuery begginers, but if you look google V8 http://m.youtube.com/watch?v=UJPdhx5zTaw performance recommendations, you should figure out why prototype based options classes selected as API.
Can you explain in details “required structural changes”. It standard practice to make API for the most common use case simple, and for complex use cases API should be flexible.
I very much like Basic Primitives OrgDiagram. I am trying to use it as a hierarchical family tree chart.
My question is as follows:
– I want the box to be big enough to show my text (about 20 words).
– I also want to know how I can make some of the text with hyperlink
(when clicked to open a new window). A pop-up box with text will be nice.
Please answer me via email. Thank you in advance.
-tsehay
Hi
Your know how to do this? – I want the box to be big enough to show my text (about 20 words).
I’m trying to make the size of the items is dynamic, or that the items conform to the content and can not. Do you know how?
Hi, do you resolve your problem?
Hello – we aare trying to figureout how to expand the boxes to make them alrge enough to display all of the characters. does anyone know – or do you know a resource that we could contact who knows how to develop withthis tool?
Hi,
I’m trying to make the size of the items is dynamic, or that the items conform to the content and can not. Do you know how?
result.itemSize = new primitives.common.Size(?, ?); <<< auto?¿?¿
Hi
I’m trying to make the size of the items is dynamic, or that the items conform to the content and can not. Do you know how?
Hello – we are also trying to figure out how to expand the boxes. Do you know of a resource who has figured this out or who can help us?
How to customizing the button for each user item ? For example, whoever is related in the family will have add button, and whoever isn’t related won’t have.
Any idea ?
we are also trying to figrue out how to do this. does anyone have a source for information or a resource who has already accomplished this particular feature in their code?
how to change all box size. I want to box size somewhat bigger so that names on the box will be visible. How to do that???
It is a very easy and simple library but when trying to use it on iPhone it is working i am using ionic so that i have implemented the angularjs directive. so is there any way to fix my issue on the iPhone.
Thanks in advance
The box size is set here:
result.itemSize = new primitives.common.Size(170, 60);
But you will need to also set the size of the div in var itemTemplate = jQuery(
+ ”
Hope this helps.
Thanks to the author for helping me stop pulling my hair out!