As I mentioned in my previous post, Basic Primitives is a powerful tool for making Org Charts for your website. I thought it would be useful to document a little bit how to use the Basic Primitives Org Chart tool, because the examples weren’t quite the tutorial I was hoping to find.
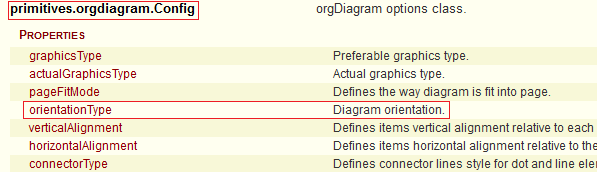
So, starting with a simple example of something I needed for my project, I wanted to change the chart’s orientation from top to bottom to left to right. I started by searching the reference guide for orientation. I found it was a part of the primitives.orgdiagram.Config class.
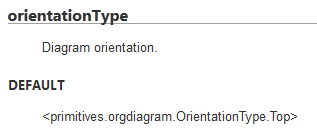
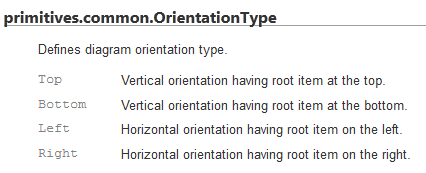
 So far, not much on how to use it though. Clicking on orientation type takes you to a more detailed explanation:
So far, not much on how to use it though. Clicking on orientation type takes you to a more detailed explanation:
Disappointingly, that’s a pretty terse explanation. Ideally, it would explain all the different choices, where to set this property, and have a code snippet to show you the synax. Some defaults in this document are linked to their choices. This one is not.
Searching the page for OrientationType does yield promising results for what the possible values are at least:
The best looking match is:
There’s also a close sounding match “primitives.
So, now, how to use the information we’ve found from the reference guide?
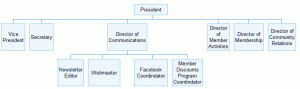
If you go to the “How to Use” section, there’s a list of examples. You could really start with any of them, but I’ll pick the “First organizational chart”. On the plus sides, these examples are all editable, so you can experiment. On the down side, if you make a syntax mistake, the whole chart disappears and it doesn’t tell you where your mistake is.
So the important parts here are where the global options variable is initialized, and where they use it.
Initialization:
var options = new primitives.orgdiagram.Config();
this is given in the example. You’ll notice the variable options is of the type primitives.orgdiagram.Config, like we saw in the reference guide above. So this variable is the one you need to use to change any *global* configuration item that is in that same section of the reference guide.
Now skip down near the end of the example:
options.rootItem = rootItem;
options.hasSelectorCheckbox = primitives.common.Enabled.True;
These two lines change a couple of the global configuration options. So, to add another global option, you just need to add another line of code before or after these two lines, adding your new option.
Go back to the beginning of the reference guide, jump to the section on primatives.orgdiagram.config again, everything under the word “properties” here is a property of options that can be set:
The correct value to use is a little trickier in this particular case. The documentation showed an example of the default being primitives.orgdiagram.OrientationType.Top, however, the documentation shows the possible values for Orientation under a heading called primitives.common.OrientationType. Notice anything different about the package naming? Yeah, that’s a little confusing, and I ended up with a blank diagram a couple times because of this.
Looking at the source code for the enumeration, it appears to be a simple documentation error, that the comment was not updated when the package name was changed for whatever reasons. Here’s the definition in the source code:
/*
Enum: primitives.common.OrientationType
Defines diagram orientation type.
Top - Vertical orientation having root item at the top.
Bottom - Vertical orientation having root item at the bottom.
Left - Horizontal orientation having root item on the left.
Right - Horizontal orientation having root item on the right.
*/
primitives.orgdiagram.OrientationType =
{
Top: 0,
Bottom: 1,
Left: 2,
Right: 3
};
Yep, I’m sure you’ve all seen code like that before. Anyway, just use OrientationType defined in orgdiagram, because that’s what the code says, and what works. And if you find some other property you want to set, and it’s not working, check the package name in the source code to make sure it’s right.
So our working line of code to change the orientation becomes:
options.orientationType = primitives.orgdiagram.OrientationType.Left;
And you just have to put that with the other global options (technically, other places are ok too, but to keep things simple, leave all the options in one place.
If you go back to the orgdiagram.global properties list at the beginning of the documenation,
(there’s more than fit in this screenshot), any of these are set following the same formula. Orientation Type is not the only enumeration incorrectly documented. graphicsType isn’t defined in the documenation at all. Just search the source code for the possible enumeration values. Theres no apparent consistency about whether things are under common or orgdiagam, so just look up what’s in which spot, unless you start to notice a pattern I missed.
options.graphicsType = primitives.common.GraphicsType.Canvas;
options.pageFitMode = primitives.orgdiagram.PageFitMode.PageHeight;
and so forth.
A couple of other options I ended up changing for my diagram included:
options.connectorType = primitives.orgdiagram.ConnectorType.Squared;
options.hasSelectorCheckbox = primitives.common.Enabled.False;
options.minimalVisibility = primitives.orgdiagram.Visibility.Normal;
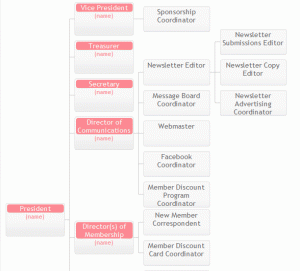
As a footnote, changing the template around, because we didn’t need pictures next to the roles (since we only showed names for board members on our chart) was a bit more complex and requires structural changes to the javascript. I wouldn’t recommend it for javascript/jquery beginners unless the demo one is really close to what you need. But if you’re a seasoned user of javascript, it’s quite doable.





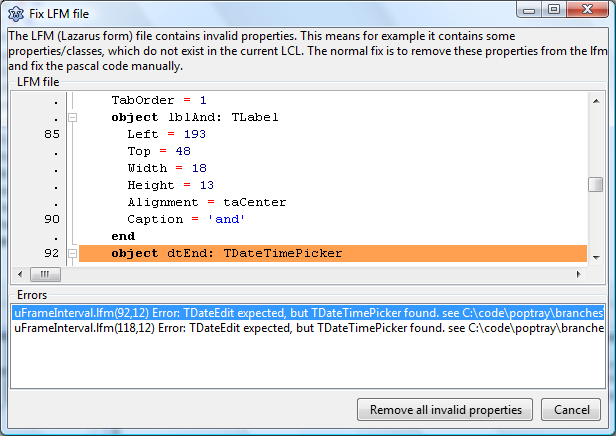
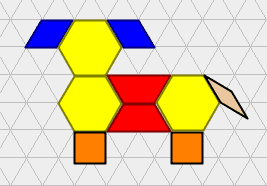
 I’ve started a new project recently. A pattern block designer written in Java 7. Yes, in spite of all the other projects I have yet to start ;-).
I’ve started a new project recently. A pattern block designer written in Java 7. Yes, in spite of all the other projects I have yet to start ;-). 

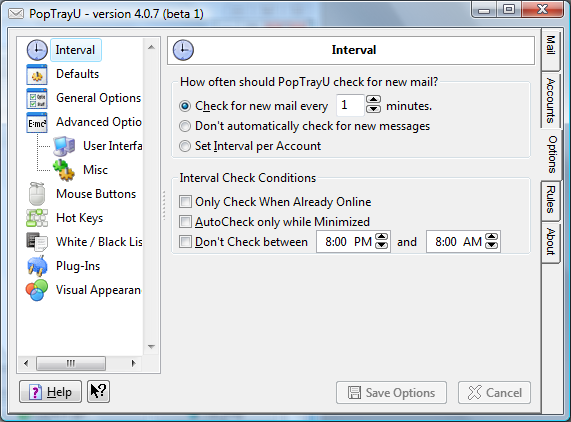
 Previously, this was the only reason a specific account would be skipped when an auto-check occurred. Now we have two reasons an account might be skipped. It could, for some users, be handy to be able to differentiate the reason the account is not automatically checking, especially should they be troubleshooting settings gone awry. I experimented with making a new symbol that resembled sleeping, like something with zzz’s or a moon, but given the limited amount of space in a 16×16 image, trying to make an image that is clear and recognizable is difficult, so I decided to use the same symbol as a disabled account, but use a contrastingly different color to differentiate the different status.
Previously, this was the only reason a specific account would be skipped when an auto-check occurred. Now we have two reasons an account might be skipped. It could, for some users, be handy to be able to differentiate the reason the account is not automatically checking, especially should they be troubleshooting settings gone awry. I experimented with making a new symbol that resembled sleeping, like something with zzz’s or a moon, but given the limited amount of space in a 16×16 image, trying to make an image that is clear and recognizable is difficult, so I decided to use the same symbol as a disabled account, but use a contrastingly different color to differentiate the different status.